So you’ve watched and read tutorials, you’ve tinkered with Adobe products, and you have a few tools in your toolbox ready to go. But how do you use these tools to create something? Where do these technical processes fit into the abstract creative process? To answer these questions, let’s tackle the design process together, utilizing many of the tools available in the tutorials on our website.
Let’s say we’ve been asked to create a sign advertising a new happy hour at a local bar.
Before we get started… note that between and during every step you should be collaborating and receiving feedback from people around you. Seek perspective and critique from everyone, not just designers.
(Pssss… if you scroll all the way down, we’ve made a sweet inforgraphic that covers everything!)
1. Identify the problem
Often times, designers may be given solutions before they are given the problem. It is important to backtrack and identify the problem before moving forward. The problem? Nobody knows about the happy hour! The solution, however, could be anything. (In this case, you’ll probably decide the sign is a good idea.) The point is to not limit yourself, to assess the goals of the project, and to determine whether the assumed solution will work well.
After you identify the problem, set some general goals for the project. What do you want the solution to achieve? Who do you want the final product to affect? Often times one of these goals is to convey a certain aesthetic or visual language.
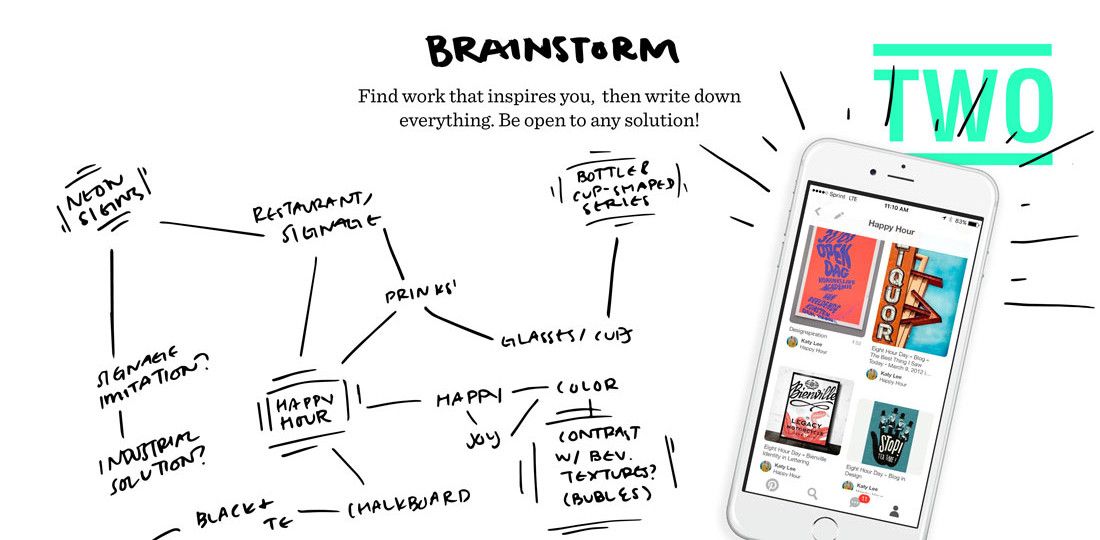
2. Brainstorm
Brainstorming is one of my favorite parts of the design process. Nothing is off-limits! Here, don’t think about your toolbox or skill set. Don’t write anything off because you wouldn’t know where to begin or how to do it. Write down anything and be open to any solution.
When brainstorming for a happy hour sign, I would first want to look around the neighborhood to see what is already being used. I’m also pretty reliant on the internet during my brainstorming process. I like to create Pinterest boards using the Pinterest plug-in on Google Chrome. This allows me to visit all my favorite design sites and portfolios, and to archive any image I find inspiring to the same board. Being a language-centered person, I also tend to scribble word webs in my sketchbook, and I always end up using thesaurus.com two or three times.
3. Iterate
Now that you’re inspired, let’s get down to it! Pick the idea you’re most excited about, the one you absolutely can’t wait to hash-out on paper, and go for it. Don’t get too caught up in the details, and do this for as many ideas as you can in a short amount of time. You just want to get a feel for what could work and what has obvious issues.
For our happy hour sign, this phase would involve quick sketches of different layouts. I might include some labels to remind myself what kind of colors, typefaces and styles I imagine, but generally I am creating iterations of many different compositions. I’ll do this for as long as I possibly can, until there isn’t a single idea left that I can force out of my pencil.
4. Select
So, we’ve iterated and we’ve iterated and then we’ve iterated some more. We’re exhausted and wondering why we ever wanted to be designers anyway. It’s a good idea to take a break, drink a coffee, and step away from the project.
Once we feel ready (and maybe even excited) to get back at it, we’ll take another look at those sketches. Now is a good time to revisit the goals we laid out in step one, and from an unbiased perspective determine which options can solve the problem best. Ideally, there are two or three options that seem like strong candidates. Start with your favorite one.
Quick tip: If there aren’t any strong candidates, don’t move on! Go back and look at your brainstorming and inspiration, then iterate again and again. There is always a better thing. Keep going until you’re excited about something.
5. Create
Maybe you’ve noticed that up until this point we haven’t needed your toolbox at all. The foundation of a great final result has very little to do with technical skills, and everything to do with your own creativity. (Insert every cliche about how the sky is the limit, the only person holding you back is you, etc. etc.)
But now it’s time to get down to the nitty gritty. Let’s say one of our favorite ideas was a hand-lettered sign. In that case, this tutorial about turning drawings into graphics in Illustrator will be particularly helpful. Our second idea involved icon-like patterns with large type on top. We can use the Image Trace tool from the above tutorial as well as the pattern tutorial to create that.
We’ve been careful to not limit ourselves in every step along the way, and it’s important to keep that up. Don’t be afraid to learn new things and take on new challenges, especially if you’re new to learning these programs and processes. The less you limit yourself in the beginning, the more you will learn with every project.
Now is the time to google your heart out. Make it work!
6. Refine
We’re getting there, but there’s still a lot of important work ahead! After you’ve executed a few ideas, step back again. Take a nap, Facetime a friend, go to the pet store and look at kittens.
When we get back to work, it’s time to make some big decisions. Show your work to friends, colleagues, parents, or even strangers. Take your initial goals into consideration (they might have changed!) and decide what solution will be the final product. Then, get back at it and make everything perfect.
In this case, we want to make sure everything reads smoothly. Let’s open up and smooth out letterforms to ensure legibility, alter colors for optimal printing (we’ve got a tutorial for that!), and anything else you feel is necessary to have that ultimate vision come to life. This can be tedious after all the work you’ve already put in, but it makes all the difference. Don’t drop the ball here! You owe it to yourself to make this look perfect.
Let us know if you’d like help in creating infographics!
Here are some basic illustrator tutorials if you feel you need a bit more help:
Also, checkout this sweet inforgraphic we made to tie everything together!