Joomla / K2: Images & Quality – Revisited
Preparing Images
- When preparing images to upload, you should always resize the image to be either the exact size or a few pixels larger than its dimensions on your website.
- Never resize an image smaller than its dimensions on your website. This degrades the image.
Media Manager vs. Image Tab
There are two ways in which images can be uploaded using K2 and Joomla, the Media Manager and the Image Tab.
Media Manager
The Media Manager is used when you want to upload an image directly into the text field of a category or item. This requires you to upload your image into the media manager, and then insert the image (which is now stored in the media manager) into your text field.
This way of uploading images is useful in circumstances where several images need to be uploaded.
Image Tab
Images uploaded via the Image Tab usually function as the main image of the category or item. Your developer/designer controls the placement of this image within the webpage. When uploading images via the Image Tab, you can upload directly from your computer without having to store it in any sort of Media Manager.
There can only be one image per item/category uploaded via the Image Tab.
Uploading Images via Media Manager
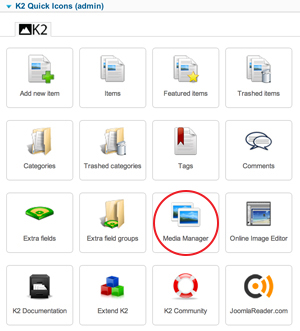
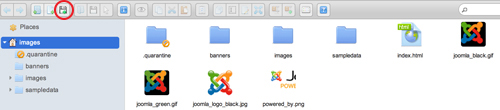
1) Open the Media Manager
- When you are ready to upload your images, click on the Media Manager selection under your K2 menu (displayed below in red).

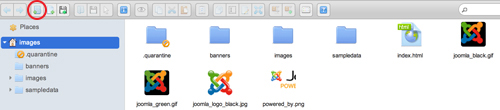
2) Create a folder
- It is esential to create folders and organize your images. In the upper left portion of the menu bar click on the “New Folder” button, marked by a folder with a green “plus” sign (displayed below in red).
- If necessary, create folders within folders in order to organize your images. Typically, you will create a folder for each page (home, blog, about etc.) and within those folders you may have other folders that specify a certain date, title, section etc.

3) Upload files
- To the right of the “New Folder” button is the “Upload Files” button, marked by a disk with a green “plus” sign (displayed below in red).

- This button will direct you to a window where you can select the file(s) you want to upload. After locating and selecting your files, click “Open” and your files will upload.
4) Placing Images In K2 Items or Categories
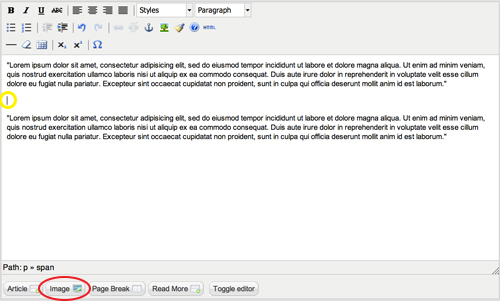
- You can now place your images in a K2 Item or Category. Once you open up a K2 Item/Category, use your cursor to click on the area in the text field where you want the image to be placed (displayed below in yellow). Click on the “Image” button, located towards the bottom left of the text field (displayed below in red).

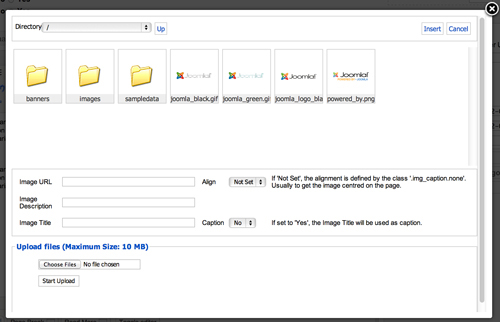
- You will now see a popup similar to the one below.

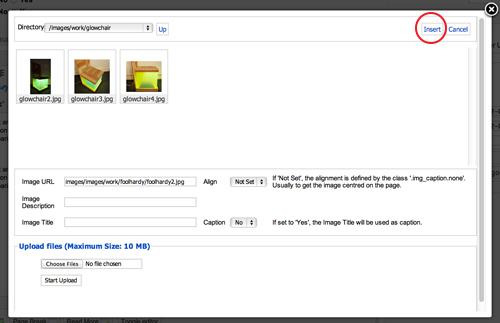
- Select the folder(s) where you placed your image. Once you have found your image, click on it and select the “Insert” button in the upper right hand corner of the popup (displayed below in red). You can add an image description and title in the marked fields, located below the image thumbnails. You can also select “Yes” under the “Caption” field in order to display the image title as a caption underneath your image.

- Make sure to click on the “Save” button in the “Edit Items” screen and your image will now be uploaded.
Uploading Images via Image Tab
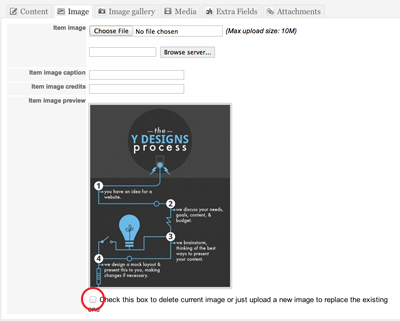
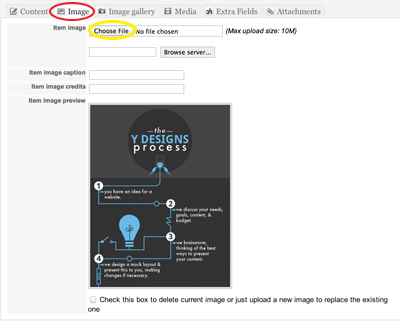
- Aside from placing images in the text field, you can also upload an image via the image tab located next to the content/description tab (displayed below in red).
- As noted previously, there can only be one image per item/category uploaded in this manner. This image is usually the main image for the given item/category.
- Select “Choose File” (displayed below in yellow) and find the file on your computer.
- When uploading images in this manner, you do not have to place the image in the media manager. You can simply locate the image on your computer.

- If you would like to delete your main image, check the box located at the bottom (displayed below in red), and click the orange save button.