How to Export for Web using Illustrator
Tutorial by Katy Lee
08.29.2016
Generally files are exported from Illustrator with one of two intentions: print or web. A file optimized for web use will vary drastically from a file optimized for print, and can ultimately have a huge effect on the final quality of the work. This quality is affected largely through selection of color mode, dpi and file format.
Document Profile
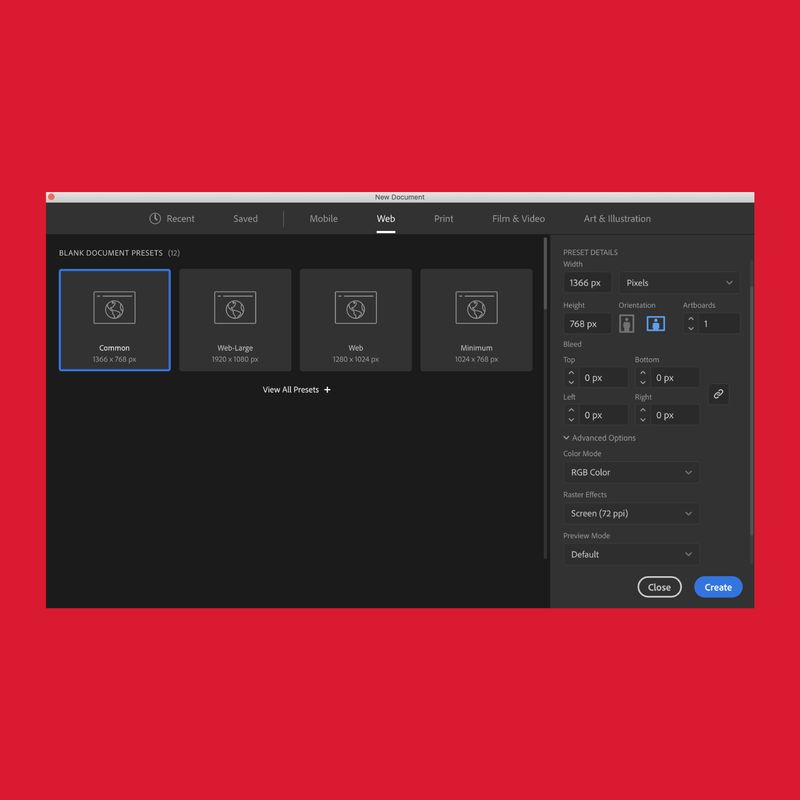
The first step to exporting for web ideally occurs before the work is created, when selecting the document profile. In the “New Document” window, which populates when opening Illustrator or selecting “File”==> “New”, open the “profile” drop-down menu and select “web”. You will notice this automatically changes multiple settings listed under “Advanced” including the Document Color Mode (RGB)* and the PPI (72)** .*The color mode RGB stands for Red, Green and Blue. These are the three colors of light a pixel can exist as. Because screens (and therefore the web) use these three colors to generate every color displayed, coloring will be more accurate if you give the a computer a document generated from these same colors. (Printers, on the other hand, create all color through the use of Cyan, Magenta, Yellow and Key or black. Therefore, CMYK is best when exporting for web.)
**72 PPI (pixels per inch) is an ideal resolution for web. If a document contains fewer than 72 pixels per inch, the pixels themselves may be visible to the viewer, meaning the image will be pixelated. (Print requires significantly higher PPII, around 300)
Changing the Document Profile
If you have already created a document with the wrong profile and wish to change it, you must manually change the color profile and the resolution. Select “Edit”==>”Document Color Mode”==>”RGB” to change the color profile. Select “Effect”==> “Document Raster Effect Settings…”, select 72ppi from the Resolution drop-down menu in the window that populates.Saving/File Format
Generally, a JPEG file is an acceptable file choice for web use. There are many file formats available for use on the web. JPEG, TIFF, PNG and GIF will all work well. PNGs and GIFs allow for transparency, while JPEGS and TIFFs do not. All-in-all, selecting a file format comes down to small trade offs between file size, quality, and abilities such as transparency and animation (GIF).
To save a JPEG, select “File”==> “Export as…”, this will open the Export dialog box. Select “JPEG” from the “Format” drop-down menu. Don’t forget to navigate to an appropriate file location and name the file before selecting “Export” in the bottom right-hand corner of the dialog box.
Ta-da! You now have a JPEG saved and ready to use on the web. To learn more about exporting from Illustrator, check out our other tutorials.