Illustrator Tutorial: Type On a Path – Wrapping text around a circle
Learn how to wrap text around a shape using the “Type on a Path Tool” in Illustrator.
In this illustrator tutorial I will be wrapping text around a circle. You can follow these easy steps using any other shapes as well.
Start by creating a shape.
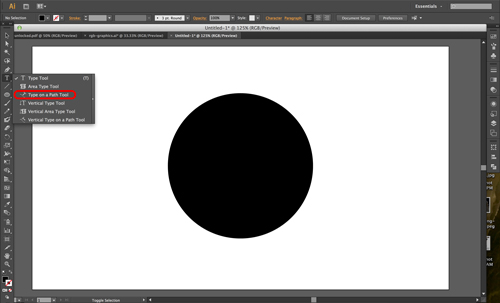
Select and hold down on the “Type Tool”, located on your toolbar. You should now see a dropdown containing various “type” selections. Select the “Type on a Path Tool” (displayed below in red).

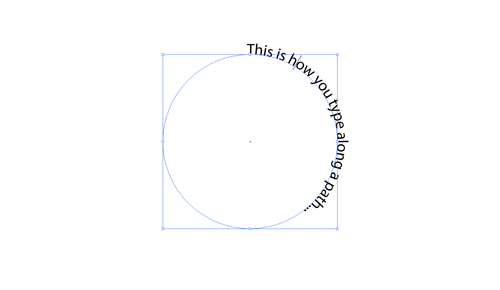
Now go over and click the edge of your circle. You can now start typing along the path.

Once you’re text is all set, select the “Direct Selection Tool”, located on your toolbar (displayed below in red).

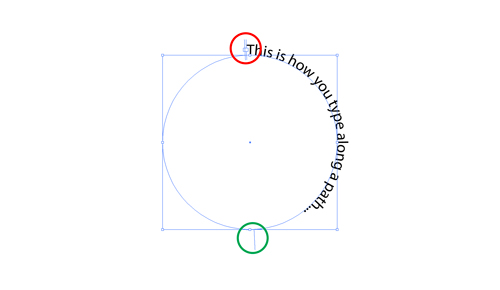
Using the “Direct Selection Tool”, click on your typed text. A few guides should appear along your circular path. There should be two close together (displayed below in red) and one directly across the two (displayed below in green). The two close together represent the path’s ends, while the one opposite acts as the path’s center.

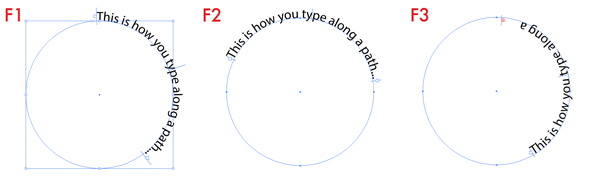
Using the “Direct Selection Tool”, you can adjust the end guides so that it better fits your text (F1 below). You can use the center guide in order to move the path around the shape (F2 below). You can also move the center guide towards the middle of the shape. This moves your text to the inside of the shape (F3 below).

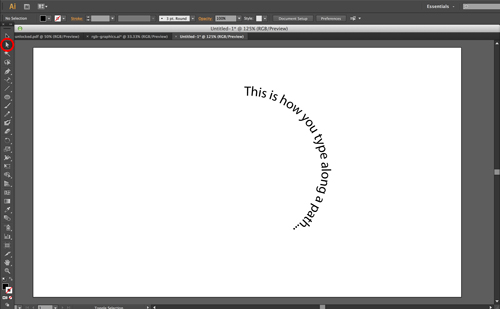
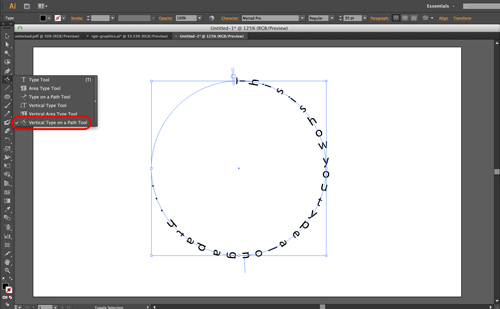
If you go back and select and hold down the “Type Tool”, there is a selection labeled “Vertical Type on a Path Tool” (shown below in red). This tool has the same functions as the “Type on a Path Tool“, but allows you to type vertically as displayed below.
Note: You will have to create a new shape in order for this to work.

Check out some more of our tutorials in the related section below, or you can check out a full Illustrator Fundamentals course.
